ホームページキューブで無料制作するページの全てが、Googleの推奨するモバイルフレンドリーに対応しています。今回は、モバイルフレンドリーがいかに重要かのお話です。
このページの目次
モバイルフレンドリー
モバイルフレンドリーはgoogleの検索アルゴリズムのひとつで、モバイル(スマホや、タブレット)表示に最適化されいることを証明する評価です。モバイルフレンドリーであると認識されたWEBサイトはgoogleの評価対象になり、検索結果で上位表示させるために有利になる要素の一つです。
反対にモバイルフレンドリー対応をしていないと、検索に引っかからなくなるペナルティーが課されてしまうのです。
いまや全てWEBページのアクセスのうち、モバイル端末からの割合が全体の7割を超えています。
商品紹介やアピールのためのページがモバイルフレンドリーに対応していない場合、検索結果に表示されなくなるのですからビジネス的に大きな機会損失になることは容易に想像ができるでしょう。
モバイルフレンドリーのチェック方法
自分のホームページや、ブログサイトがモバイルフレンドリーか否かは、googleのページでテストができます。
モバイルフレンドリーチェック
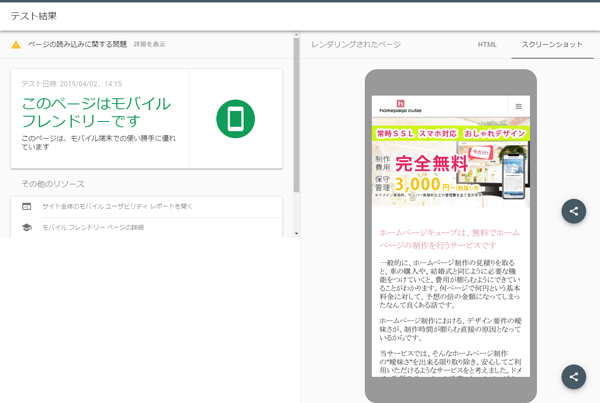
試しにテストしてみましょう。
以下の画像のように「このページはモバイルフレンドリー」ですと表示がされれば問題ありませんが、「このページはモバイル フレンドリーではありません」と表示されてしまった場合は大変です。
モバイルフレンドリーにするには?
モバイルフレンドリーになる条件としては、主に下記が挙げられます。
・スマホやタブレットに対してコンテンツ幅が適正である
スマホやタブレットの画面サイズは、パソコンに比べてだいぶ小さいですよね?ここにパソコン用にレイアウトしたページをそのまま表示させると、コンテンツがはみ出てしまって見切れたり、画像が縮小表示されて見えなかったりと閲覧するのに問題があります。2カラムや3カラムのページなどは顕著です。小さくて何も見えません(´;ω;`)ウッ…
必要な対策は、画面幅に対して、コンテンツも見やすく適正な表示をさせることです。たとえば、スマホ用にCSS(カスケーディング・スタイル・シート)のwidthを別で設定することによって改善することができます。
画像も同じです。スマホ用で見やすい画像を作成する、CSSで表示サイズを調整するなどがそれになります。
・flashを使用していない
コンテンツの要素にアニメーションなど動きを付ける場合には、flashやjavascriptを用いますが、googleはflashを使用しているサイトをモバイルフレンドリーだと評価しません。flashは使用しないようにしましょう。
・テキストの文字サイズが適正である
これもコンテンツ幅と同じ問題ですが、パソコン用のサイトだと文字サイズはピクセル(px)という単位で大きさを指定していることが多いですが、ディスプレイの解像度に見える大きさが依存します。例えば、一般的にパソコンサイトだと14~17pxで設定すると読むのに丁度良い大きさとなります。しかし、スマホでみる14~17pxは小さく見えます。これスマホ画面の解像度が、パソコン用のディスプレイよりも大幅に小さいからです。
対策としては、スマホで表示させるフォントサイズをCSSで調整します。最近だと、ディスプレイの大きさに相対的に合わせることができるemや%いう単位で大きさを設定することが多いです。